本文实例讲述了jquery插件jqgrid动态获取列和列字段的方法。分享给大家供大家参考,具体如下:
1、问题背景
jqgrid表格插件,利用自身方法获取表格的表头和表格字段;获取列名和列字段名显示在弹窗里,用复选框进行勾选
2、实现源码
jqgrid动态获取列和列字段th{
border: 1px solid #ababab;
line-height: 20px;
vertical-align: middle;
}
td{
line-height: 20px;
}
$(document).ready(function(){
$("#jqtable").jqgrid({
url:"data/student.json",
height:380,
datatype:"json",
colnames:["序号","姓名","年龄","性别","qq号","电话","地址"],
colmodel:[{
name : 'id',
index : 'id',
label : '序号',
width : 60,
align:'center'
},{
name : 'name',
index : 'name',
label : '姓名',
width : 120,
align:'center'
},{
name : 'age',
index : 'age',
label : '年龄',
width : 120,
align:'center'
},{
name : 'sex',
index : 'sex',
label : '性别',
width : 120,
edittype : "select",
formatter : 'select',
editoptions : {
value :'0:男;1:女;'
},
align:'center'
},{
name : 'qq',
index : 'qq',
label : 'qq号',
width : 120,
align:'center'
},{
name : 'phone',
index : 'phone',
label : '电话',
width : 120,
align:'center'
},{
name : 'address',
index : 'address',
label : '地址',
width : 200,
align:'center'
}],
sortname : "id",
sortorder : "desc",
viewrecords : true,
rownumbers:true,
autowidth:true,
jsonreader : {
repeatitems : false
}
});
var dialog = $("#dialog-column").dialog({
autoopen :false,
modal : true,
resizable : true,
height: "auto",
width: 400,
align:'center',
buttons: {
"确定": function() {
$(this).dialog( "close" );
},
"关闭": function() {
$(this).dialog( "close" );
}
}
});
$("#column").button().on("click", function() {
dialog.dialog("open");
//获取列名
var colnames=$("#jqtable").jqgrid('getgridparam','colnames');
//获取列字段
var colmodel=$("#jqtable").jqgrid('getgridparam','colmodel');
var table = "";
var newcolumnname = [];
var newcolumnvalue = [];
for (var i=0;i
{
var columnhidden = colmodel[i].hidden;
var columnname = colmodel[i].name;
if(columnhidden==false && columnname != "rn")
{
newcolumnname.push(colnames[i]);
newcolumnvalue.push(columnname);
}
console.info(columnname);
}
for(var j=0;j
{
if(j%5==0)
{
table += "
";}
table += "
"+newcolumnname[j]+"";if((j+1)%5==0)
{
table += "
";}
}
$("#tablecolumn").empty().append(table);
});
});
显示
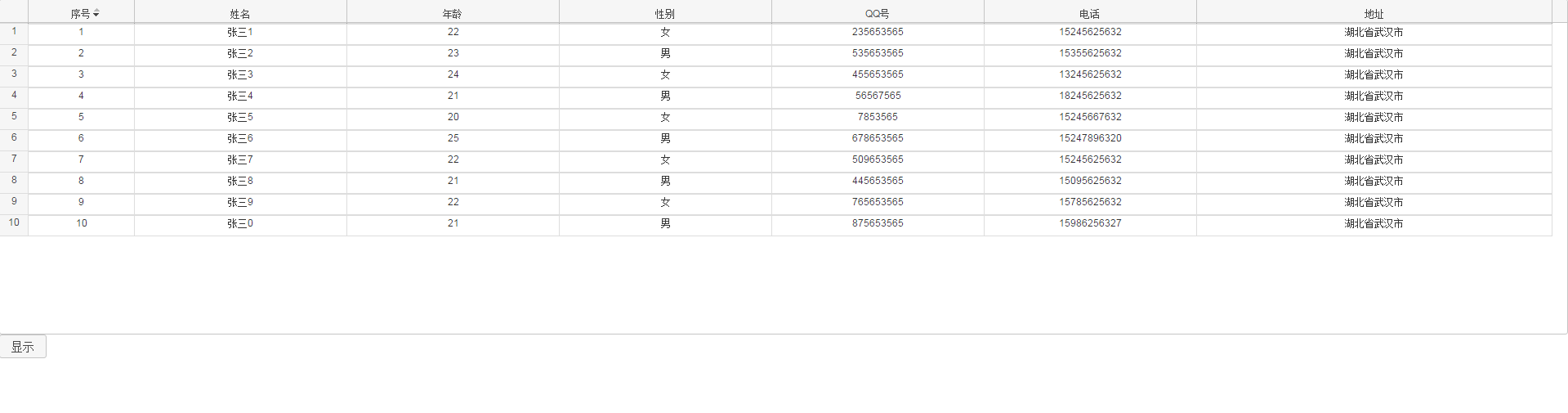
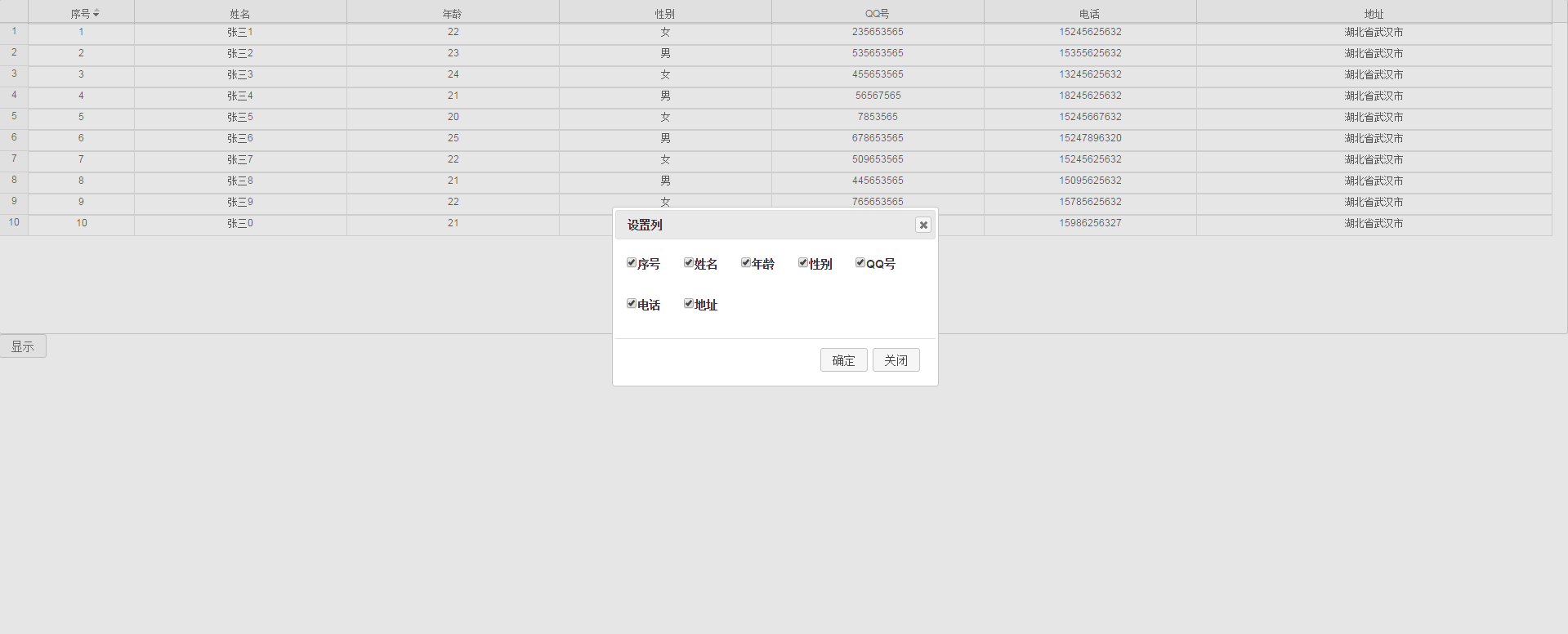
3、实现结果
(1)初始化

(2)单击按钮

希望本文所述对大家jquery程序设计有所帮助。
如您对本文有疑问或者有任何想说的,请点击进行留言回复,万千网友为您解惑!